Какво трябва да знаете:
Блоковият редактор на WordPress включва в себе си опции, чрез които можете да персонализирате неговия интерфейс и поведението му. За да ги достъпите, кликнете върху бутона с трите точки в горния десен ъгъл на екрана. Ще се появи падащо меню, в което ще намерите бутони за скриване на различни панели на Гутенберг, преминаване от Визуалния редактор към Редактора на код и обратно, управление на Библиотеката с блокове и други.
Блоковият редактор на WordPress, наречен Гутенберг, е страхотен творчески инструмент, тъй като е модерен, интуитивен и гъвкав. В същото време той успява да предостави и няколко опции, чрез които можете да настроите неговата визия и функционалност. В тази статия ще ви покажем как да персонализирате интерфейса на Гутенберг, така че най-добре да отговаря на нуждите ви.
Съдържание:
Какво е Гутенберг в WordPress?
Гутенберг е нов начин за създаване на страници и публикации в WordPress. За разлика от предшественика си, Гутенберг е изцяло базиран на блокове. Те служат като кутии, обхващащи вашето съдържание като параграфи, изображения, цитати и други. Ако не сте ползвали блоковия редактор на WordPress досега, може да прегледате статията, където обясняваме основите на Гутенберг.
Как да достъпя Гутенберг в WordPress?
WordPress ще ви предостави достъп до Гутенберг, когато започнете да създавате нова публикация, страница, или джаджа. Ако все още нямате свой WordPress сайт, може да създадете такъв напълно безплатно благодарение на нашия безплатен хостинг план. А ако предпочитате да имате достъп до допълнителни функции и по-мощен сървър, може да се възползвате от нашите WordPress хостинг планове.
Настройки на Преглед
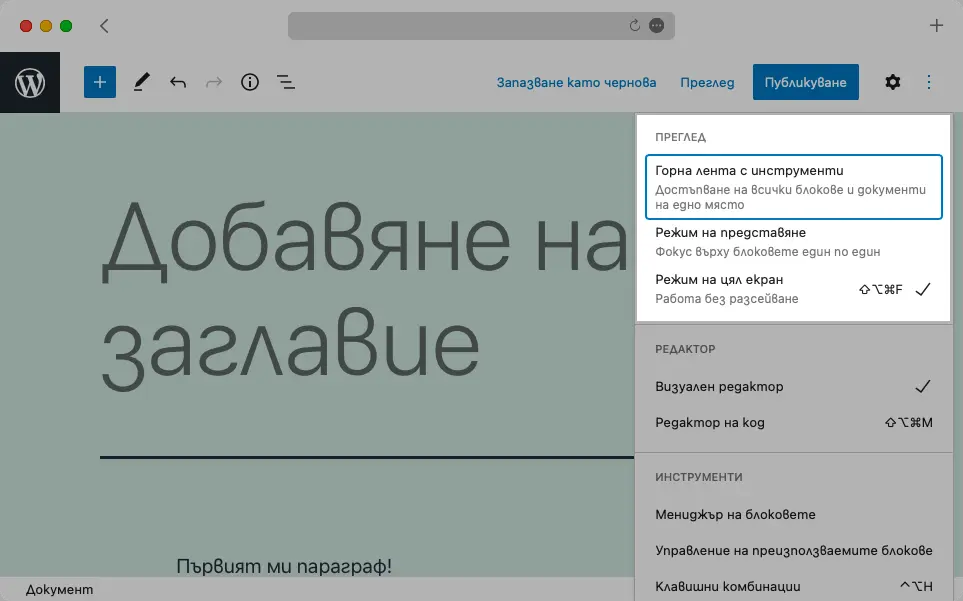
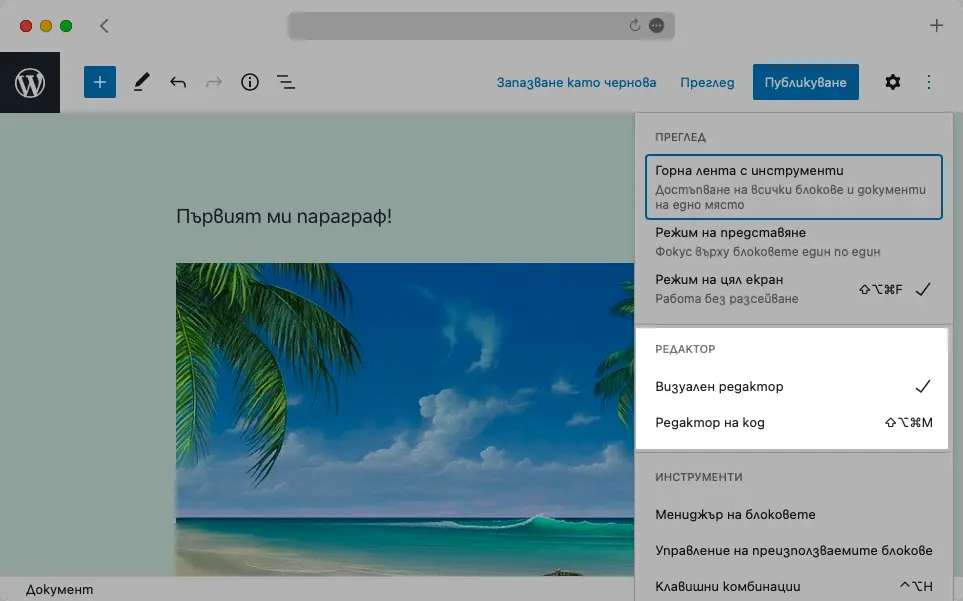
В края на горната лента с инструменти ще забележите бутон, който съдържа три точки. Като кликнете върху него, ще видите падащо меню с различни настройки за Гутенберг. В тази секция ще се спрем на първите три.

Първите три настройки се използват за промяна на визията на Гутенберг.
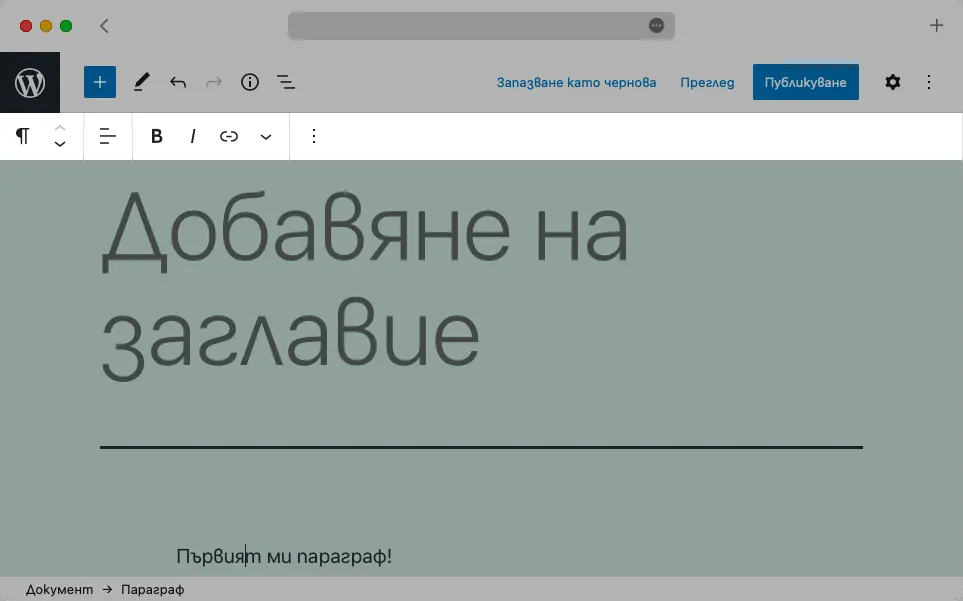
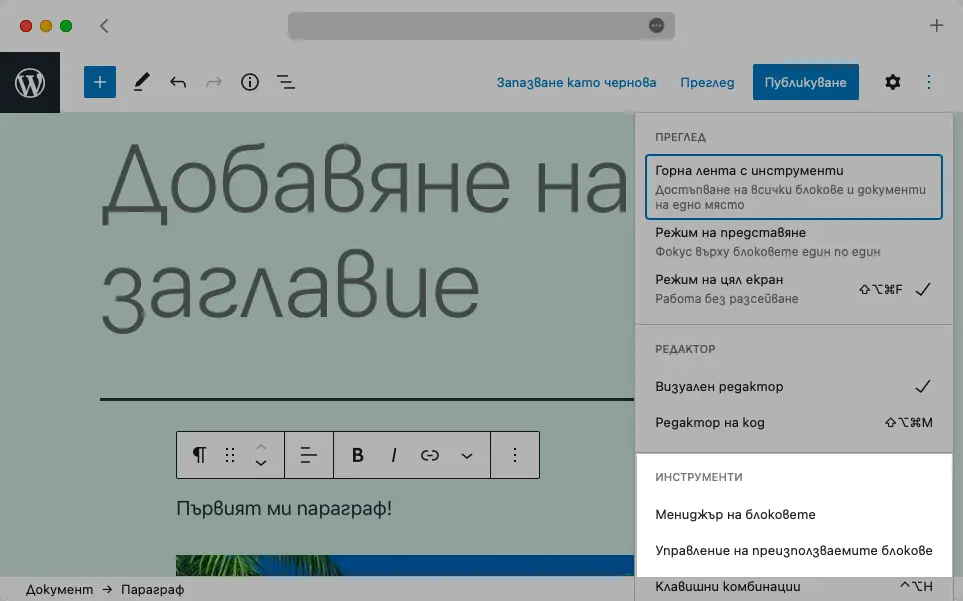
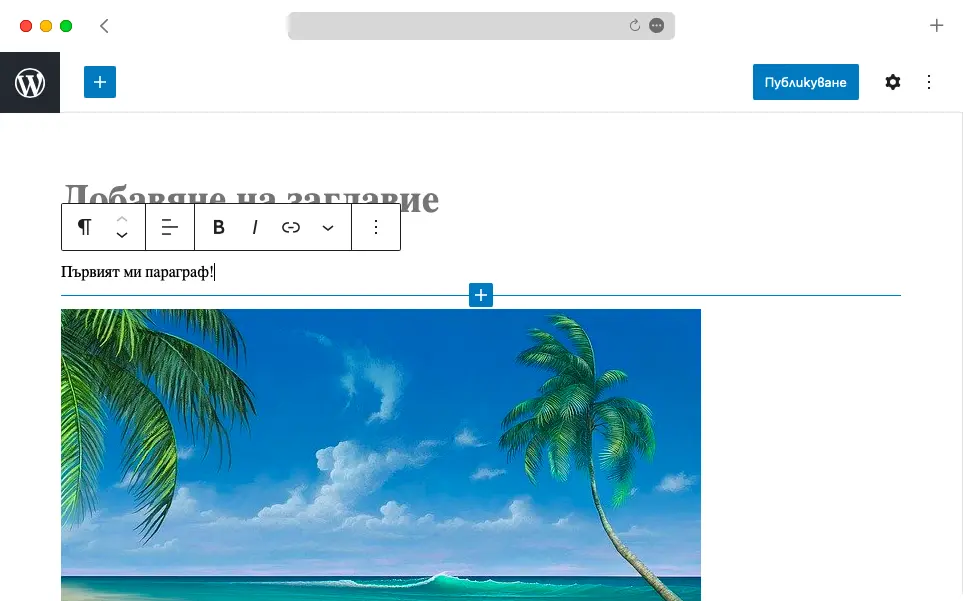
Първата настройка, с която ще се срещнете, се нарича Горна лента с инструменти. Когато активирате тази опция, контекстната лента с инструменти ще бъде премахната от основната работна площ и ще бъде преместена точно под горната лента с инструменти.

Опцията, наречена Горна лента с инструменти, ще долепи контекстната лента с инструменти към горната лента с инструменти.
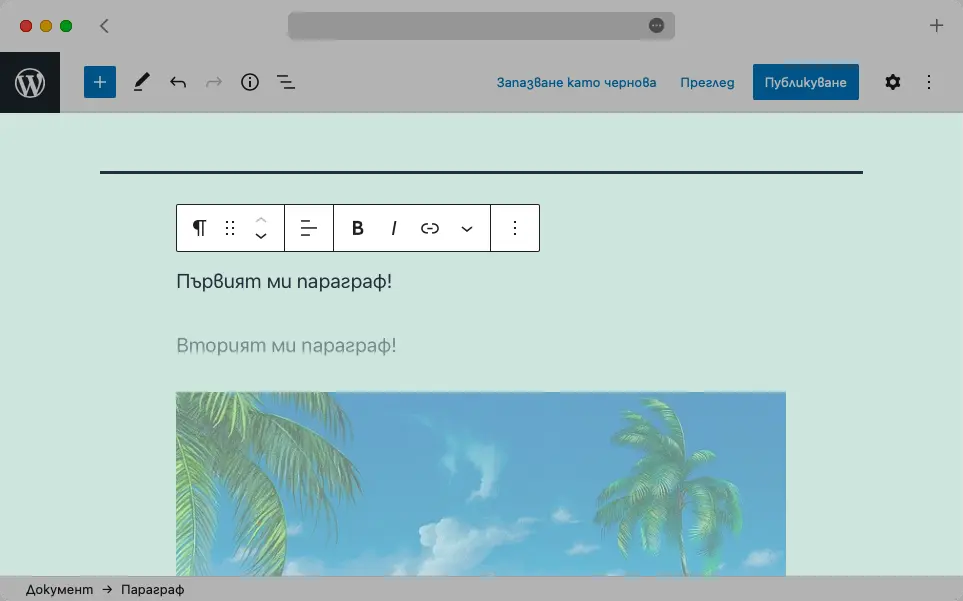
Втората опция се нарича Режим на представяне. Когато е включена, тя ви помага да се фокусирате върху текущо избрания блок, като леко избледнява останалите елементи.

Режимът на представяне ви помага да се фокусирате върху текущия блок.
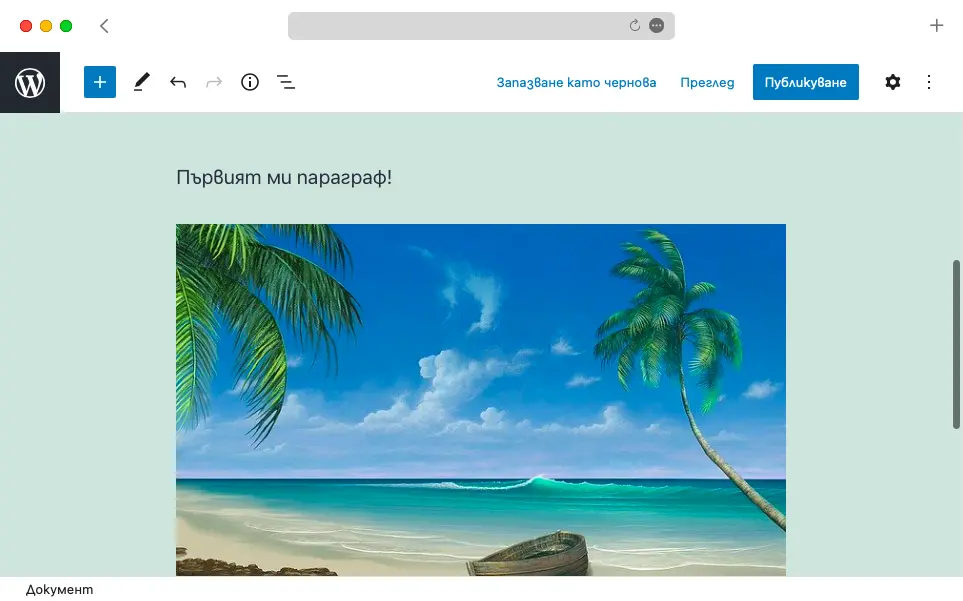
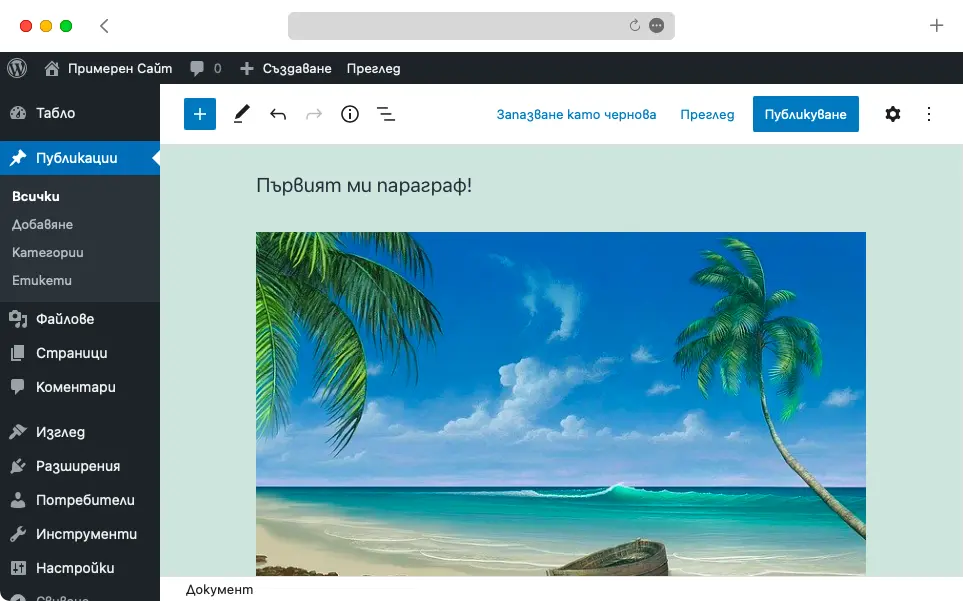
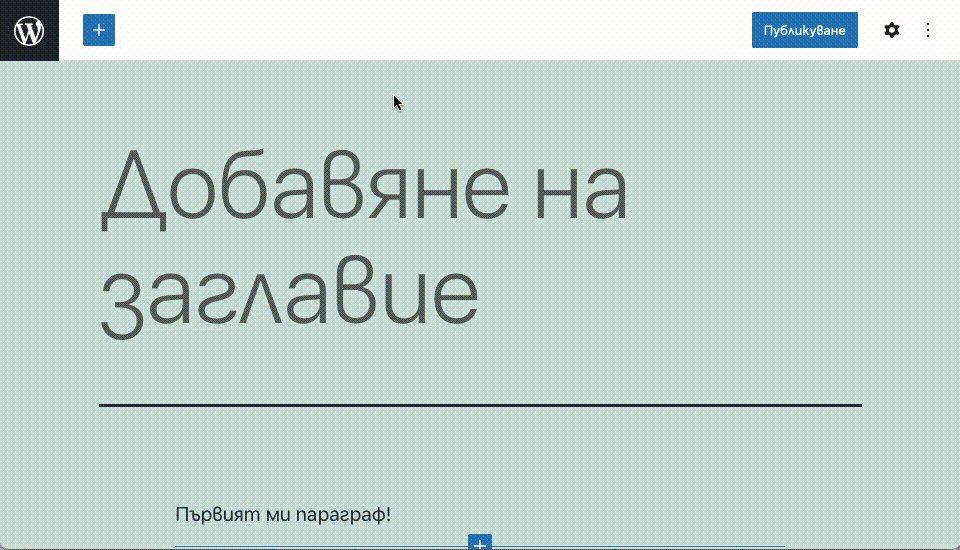
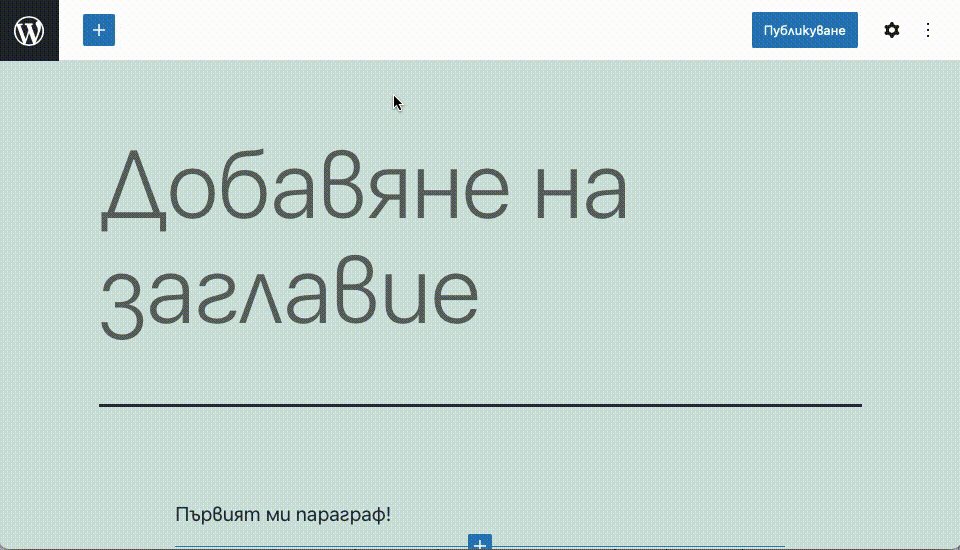
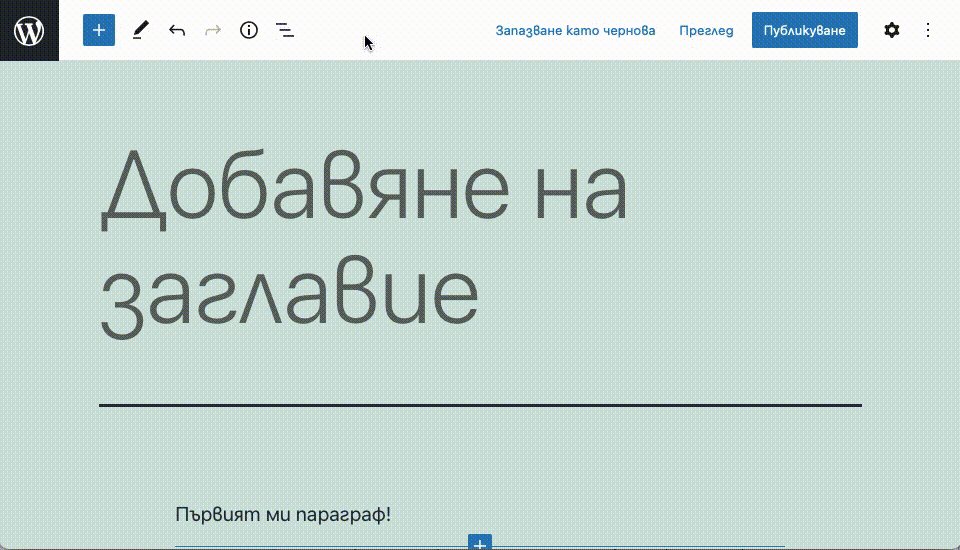
Последната опция, която ще разгледаме в тази секция, е Режим на цял екран. Когато е включена, вие ще виждате единствено интерфейса на Гутенберг, докато творите.

Режимът на цял екран е включен.
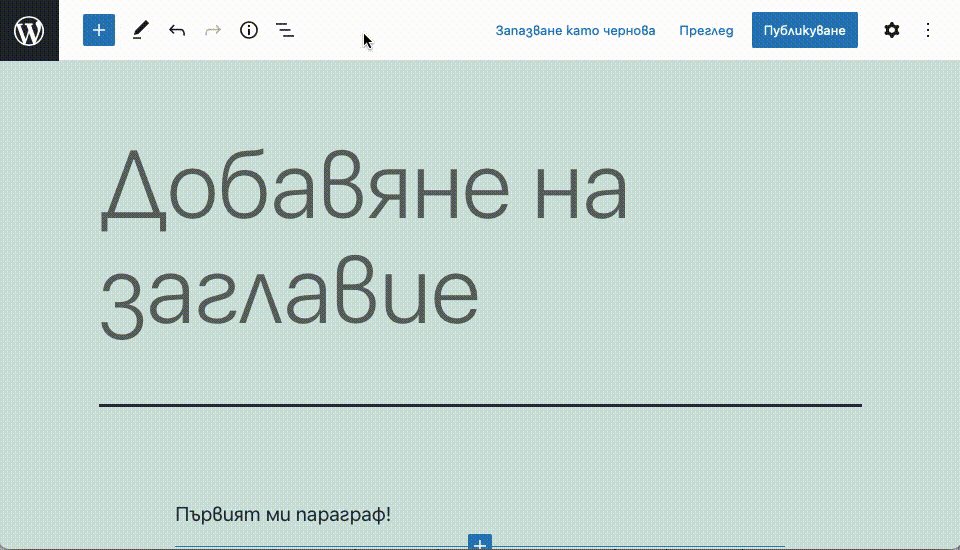
Ако изключите Режима на цял екран, страничното и горното меню на WordPress също ще се покажат.

Режимът на цял екран е изключен.
Настройки на Редактор
Следващите две настройки касаят основите на редактора на WordPress. Визуалният редактор използва блокове при работа със съдържание. Редакторът на код, от своя страна, ви позволява да пишете HTML код. В повечето случаи Визуалният редактор е за предпочитане, тъй като е по-лесен за употреба.

Гутенберг ви позволява да работите или с блокове, или с HTML код.
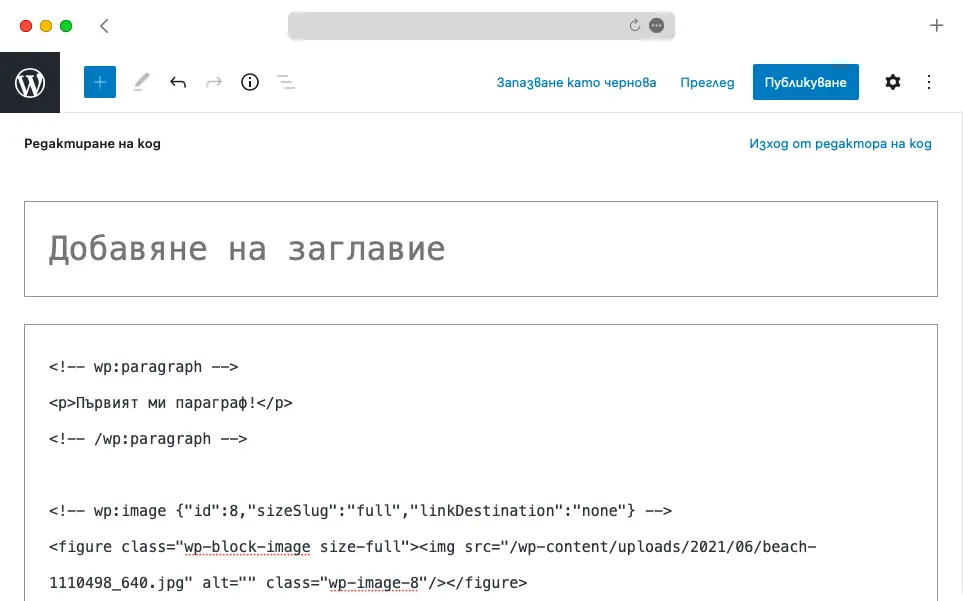
Ако решите да превключите към Редактора на код, интерфейсът на Гутенберг ще се промени значително. Съдържанието ви вече няма да се визуализира чрез блокове, а чрез HTML код.

Редакторът на код в Гутенберг.
Важно:
Редакторът на код се счита за инструмент за напреднали. Използвайте го само когато се налага, тъй като е лесно да се допуснат синтактични грешки при писането на HTML, a това може да доведе до нарушаване на структурата на вашата страница или публикация.
Мога ли да превключвам между Блоковия редактор и Редактора на код, докато работя по един и същи документ?
Да, превключването между двата редактора е възможно, докато работите по своя документ. Когато преминете към редактора на код, ще забележите различни коментари, вмъкнати от WordPress около вашето съдържание. Съветваме ви да не ги премахвате или редактирате, тъй като WordPress ги използва за обозначаване на отделните блокове. В този ред на мисли, ако вмъкнете ново съдържание, без да го маркирате с такъв тип коментар, WordPress ще го сложи в класически блок.
Управление на блокове
Нека разгледаме опциите, с които може да управлявате своята Библиотека от блокове.

Мениджърът на блоковете и Управлението на преизползваемите блокове ви позволяват да контролирате какви блокове се съдържат в Библиотеката с блокове.
Първият бутон е Мениджър на блоковете и чрез него може да добавяте и премахвате блокове от своята библиотека. Вторият бутон е Управление на преизползваемите блокове и благодарение на него може да създавате, редактирате и премахвате преизползваеми блокове.
Допълнителни настройки
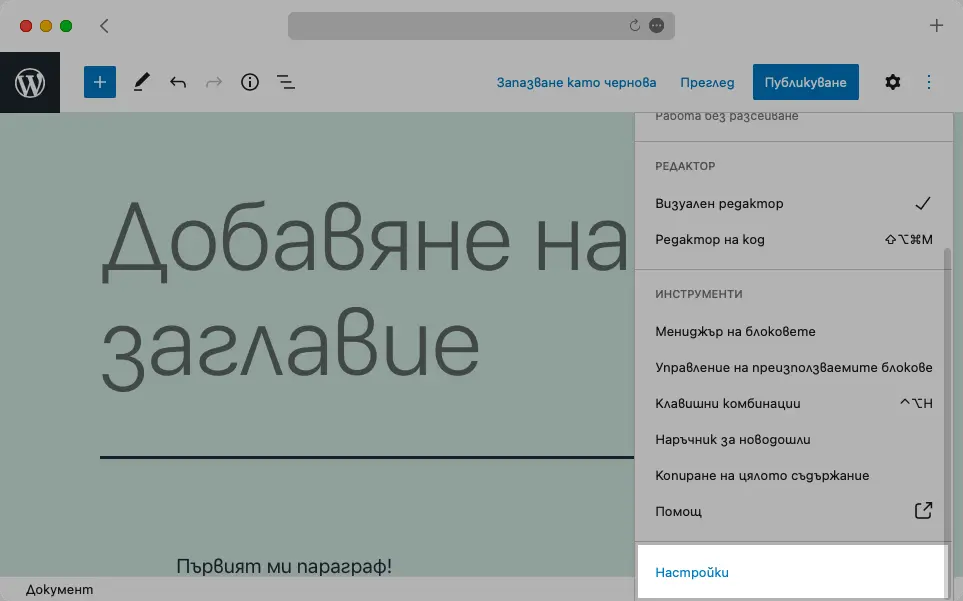
В допълнение към тези опции Гутенберг има и собствен контролен панел. Може да го достъпите, като кликнете върху бутона Настройки, както сме показали на снимката отдолу.

Бутон Настройки ще ви отведе в контролния панел на Блоковия редактор в WordPress.
Контролният панел на Гутенберг се състои от четири раздела, които ще разгледаме подробно в следващите секции.
Общи
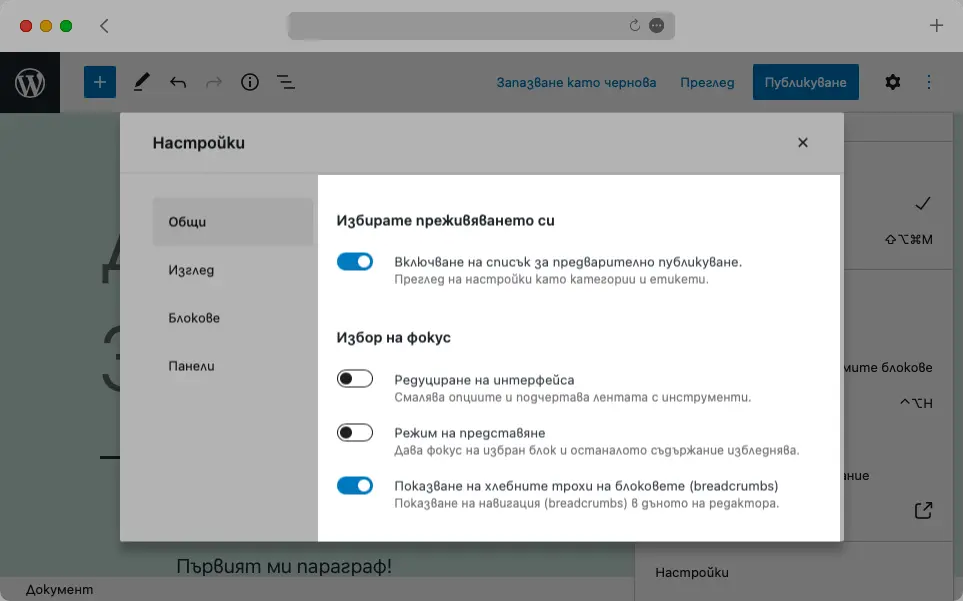
В раздел Общи ще намерите опция за спиране на Списъка за предварително публикуване. Може да се запознаете с тази функционалност в статията ни за публикуване с WordPress.

Първият раздел в контролния панел на Гутенберг.
Също така ще намерите и група от настройки, които целят да подобрят концентрацията ви, докато създавате ново съдържание. Първата от тях се нарича Редуциране на интерфейса. Когато е включена, тази функция ще скрие повечето бутони от горната лента с инструменти и напълно ще премахне лентата за състоянието. Бутоните от горната лента с инструменти ще се появят автоматично, когато поставите курсора на мишката върху лентата.

Може да показвате скритите бутони от горната лента с инструменти, като поставите курсора на мишката върху нея.
Режимът на представяне е функция, която ви позволява да се фокусирате върху текущия блок. Вече разгледахме тази опция по-рано в статията.
И на последно място опцията Показване на „трохи“ на блоковете (breadcrumbs) се използва за показване и скриване на лентата на състоянието. Тя ще се включи автоматично и ще бъде премахната от контролния панел, ако активирате Редуциране на интерфейса.
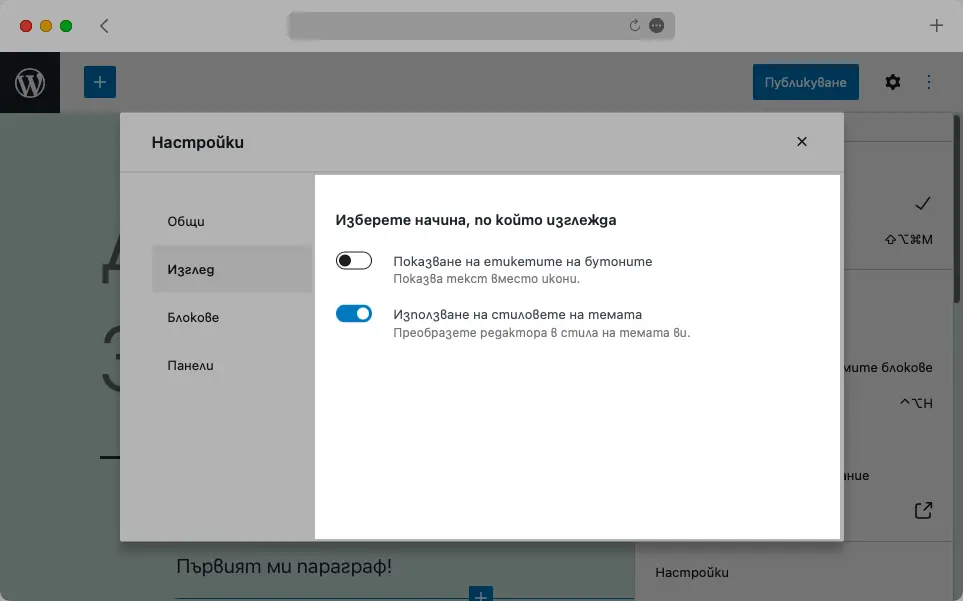
Изглед
Разделът Изглед съдържа две опции: Показване на етикетите на бутоните и Използване на стиловете на темата.

Разделът Изглед в контролния панел на Гутенберг.
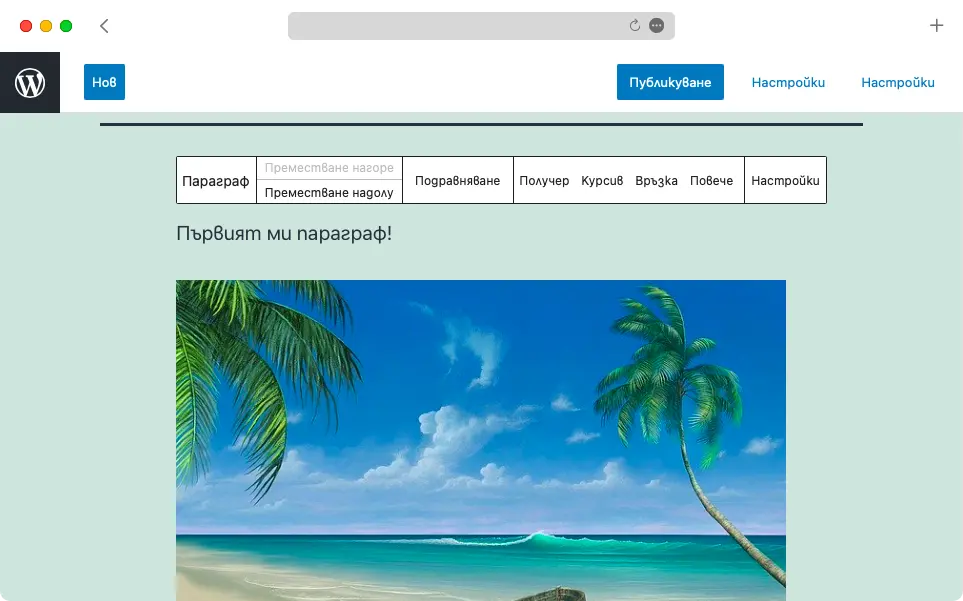
Опцията Показване на етикетите на бутоните замества иконите на различните бутони от лентите с инструменти с текстови етикети.

Дизайнът на контекстната лента с инструменти, когато Показването на етикетите на бутоните е включено.
Полезно:
Може да достъпите етикетите на различните бутони в Гутенберг, като задържите курсора на мишката върху всеки бутон.
Използването на стиловете на темата ви позволява да получите по-добра представа за това как ще изглежда съдържанието ви, след като е публикувано. Това се постига чрез прилагане на стила от вашата тема върху блоковете, с които работите. Ако опцията е изключена, основната работна площ ще се изобразява без допълнителни стилове.

Основната работна площ без допълнителни стилове.
Блокове
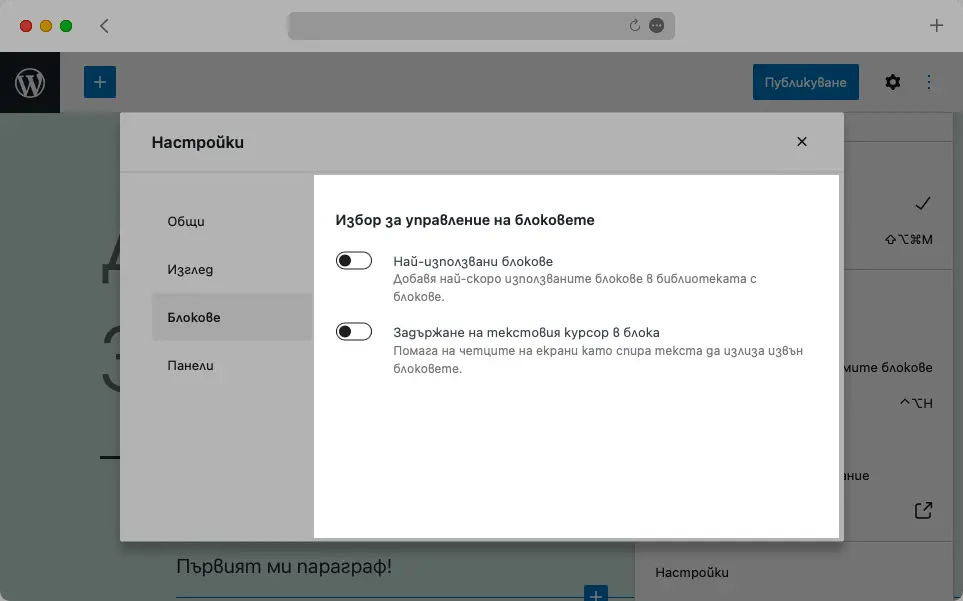
Третият раздел на Гутенберг ви дава възможност да настроите поведението на своите Блокове. Ще намерите две опции: Най-използвани блокове и Задържане на текстовия курсор в блока.

Третият раздел в контролния панел на Гутенберг.
Първата опция ще добави нова секция, наречена Най-използвани, към Библиотеката с блокове, където ще намерите блоковете, които използвате най-често. А втората настройка е препоръчителна за хора със зрителни проблеми, които използват четци за екрани.
Панели
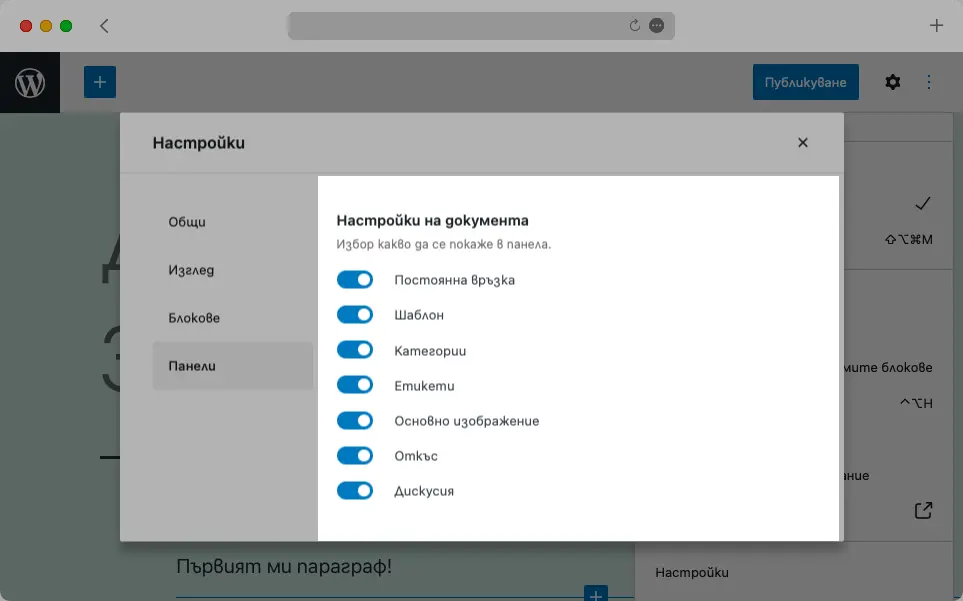
Последният раздел от контролния панел на блоковия редактор на WordPress се нарича Панели.

Последният раздел в контролния панел на Гутенберг.
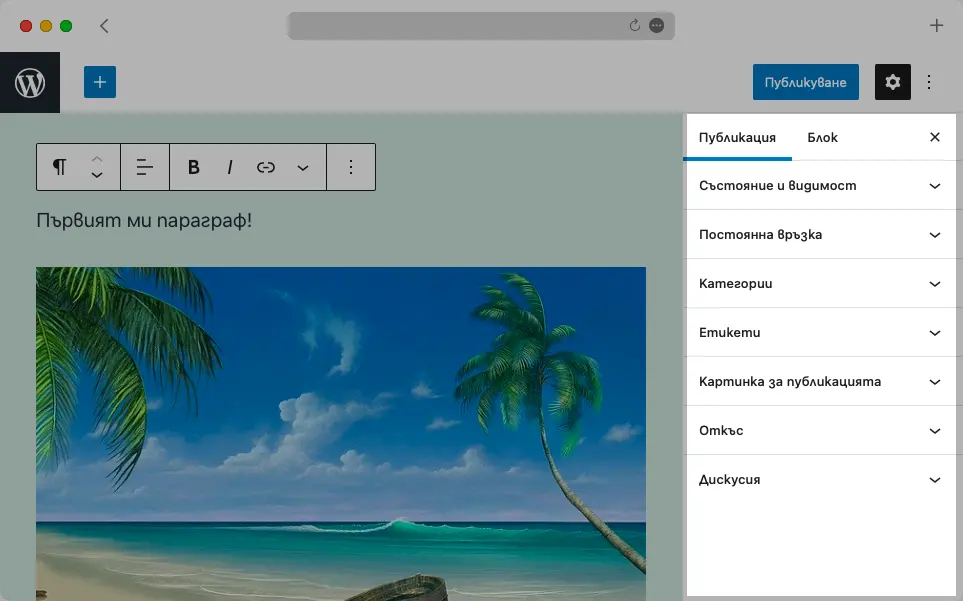
Настройките, които ще намерите тук, съответстват на различните панели от страничната лента. Ако спрете дадена опция, съответният панел няма да се показва в страничната лента.

Гутенберг ви позволява да изберете кои панели да се показват в страничната лента.
Следващи стъпки
Благодарение на опциите, които разгледахме в тази статия, ще можете да настроите Гутенберг, така че той максимално да подхожда на начина ви на работа. Ако търсите как допълнително да подобрите своята производителност с блоковия редактор в WordPress, съветваме ви да научите клавишните комбинации в Гутенберг, как да използвате блоковете пълноценно и кои са най-добрите разширения за Гутенберг.