Като всяко ново нещо, което учим, когато за първи път решите да направите свой сайт с WordPress, началото е трудно. След като се запознаете с основните термини в WordPress, а именно – теми, плъгини, публикации и страници – все още ще има теми, на които трябва да се обърне внимание, за да бъде знанието ви по-пълно.
Една от тези теми са т.нар. джаджи в WordPress.
В урочните ни статии за WordPress, вече можете да намерите отговор на въпроса какво е Widget в WordPress.
В настоящата статия ще опитаме да обясним по-подробно как да добавите и използвате въпросните джаджи в сайта си.
Както беше споменато и в предната статия, widget-ите са малки контейнери код, които добавят различни функции към т.нар. зони за widget-и (обяснение за които също ще откриете в споменатата статия).
Защо използваме Widget-и в WordPress?
Widget-ите са удобен начин за добавяне на функция на конкретно място в сайта ви. Особено, ако сте начинаещ в WordPress. Джаджите ще ви предоставят с лесен начин да добавяте цитати, популярни публикации, последни публикации, търсачка, както и други динамични елементи във вашия WordPress уебсайт.
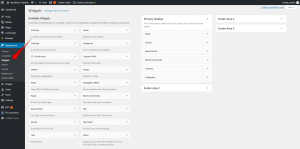
За да управлявате и нагласяте джаджите, трябва да отидете на Appearance -> Widgets в администраторския панел на WordPress.

В лявата половина на страницата, ще видите наличните джаджи. Те биха могли да са различни при добавянето на различни plugin-и или в зависимост от темата, която използвате.
В дясната половина на екрана са поставени зоните за джаджи, в които можете да добавите самите джаджи. Отново, колко и какви зони за джаджи има във вашата инсталация на WordPress, зависи от инсталираната тема.
NB! Внимавайте, когато променята темата на вашия WordPress. При промяната на темата, е възможно да сте избрали такава, в която някои от зоните за джаджи не са налични. Това би премахнало добавените от вас джаджи, а някои от тях може да са много ценни и полезни за потребителите на сайта ви.
Как се добавя Widget в Sidebar-а на WordPress
Както винаги в WordPress, за да се добави widget в sidebar-а, както и в другите зони за джаджи, същестува повече от един подход. Този, който ще отнеме най-малко време и усилия е просто да „дръпнете и пуснете“ (drag and drop) желания от вас widget в избраната widget зона.
Друг подход, с който ще постигнете същия резултат е да кликнете върху желаната джаджа, което ще отвори меню, в което ще видите всички възможни зони за джаджи, в които можете да го поставите. Когато видите менюто, просто изберете желаната зона.
Третия вариант е да използвате т.нар. „преглед на живо“ (live preview), като кликнете върху Appearance » Customize.
NB: За да добавите widget, с който и да е от подходите, ще е нужно да влезнете в административния панел на WordPress.
Как се премахва Widget в WordPress?
За да премахнете джаджа, от която вече нямате нужда, трябва отново да влезнете в страницата за управление на джаджи. Appearance -> Widgets.
Открийте зона с джаджи, в която се намира джаджата, която искате да премахнете. Открийте джаджата. Кликнете върху нея. Ще се отвори менюто за настройки на джаджата, което използвахте и когато я поставяхте.
Под всичките опции за настройка има червен бутон Delete. Натиснете го. Това ще премахне джаджата.
NB! Изтриването на джаджа не само ще я премахне от sidebar-а(или друга зона за джаджи), но също така ще премахне и настройките, които вече сте направили по нея, което ще направи промените невъзстановими в бъдещ момент.
За да премахнете джаджа, запазвайки промените, можете да дръпнете и пуснете (drag and drop), в зоната за неактивни джаджи (inactive widgets area), която ще откриете в долния ляв ъгъл на същата страница.
Броя на джаджи в една зона за джаджи е неограничен. Ако искате, бихте могли да добавите три, четири или повече „Custom HTML“ джаджи в sidebar-а.
Също така, ако премахнете или поставите като неактивен някой от widget-ите, винаги бихте могли да добавите друг/и от същия или друг вид.