Когато създавате първия си сайт, базиран на WordPress, всичко изглежда ново и може би дори объркващо. Именно поради тази причина сме създали пълното ръководство за изработка на сайт с WordPress. В него сме описали какво е WordPress, как се инсталира CMS-а, как се добавя тема, как се инсталира plugin, как се създават публикации, какви са потребителските роли в системата, предоставили сме също и отговорите на най-често задаваните въпроси, свързани с WordPress.
Оставили сме добавянето на контактна форма в сайта като отделна тема, тъй като не всеки сайт има нужда от такава.
Как да добавите контактна форма в WordPress
Най-лесният начин да добавите формуляр за контакт към уебсайта си е като добавите плъгин. За целите на този урок ще използваме приставката за Contact Form 7. Този plugin е навярно най-популярният, предназначен за това и е изключително лесен за употреба.
Разбира се, бихте могли да ползвате и друг такъв plugin, който предпочитате, или ви е препоръчан.
Стъпка 1: Инсталирайте и активирайте избрания плъгин за контактна форма
Потърсете и намерете plugin, която ви харесва най-много. В настоящият урок, ще ползваме Contact Form 7. В WordPress уроците на ZETTAHOST.bg има статия за това как се търси, инсталира и активира плъгин.
Ето как трябва да изглежда Contact Form 7, когато го потърсите в търсачката за plugin-и:

Стъпка 2: Настройте формата за контакт
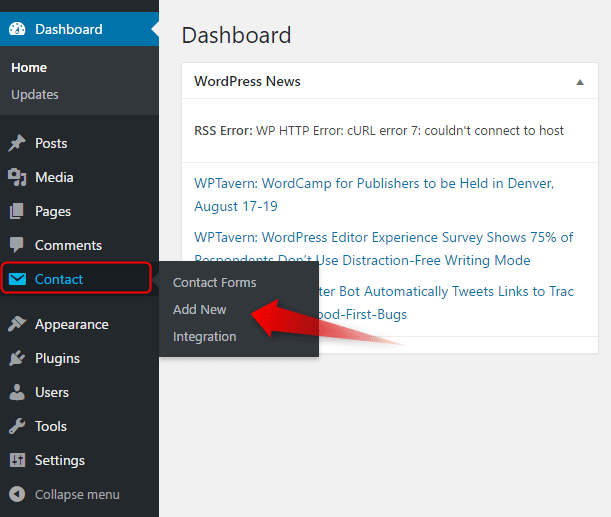
След като инсталирате и активирате plugin-а Contact Form 7, към менюто на административния панел ще бъде добавен нов бутон.

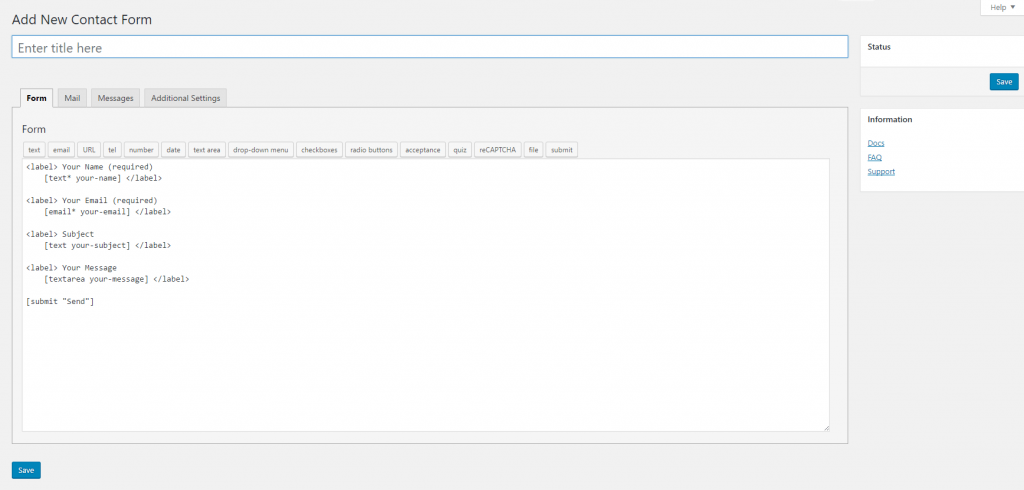
Посочвайки с мишката бутона Contact, ще отворите падащото меню, в което трябва да изберете Добави (Add New). Ще бъдете пренасочени към страница, която прилича на тези, в която се създават публикации или страници.

Можете да добавяте или премахвате части от формуляра за контакт, настройвайки я по този начин, спрямо собствените ви нужди.
Стъпка 3: Копирайте краткия код на формуляра за контакт
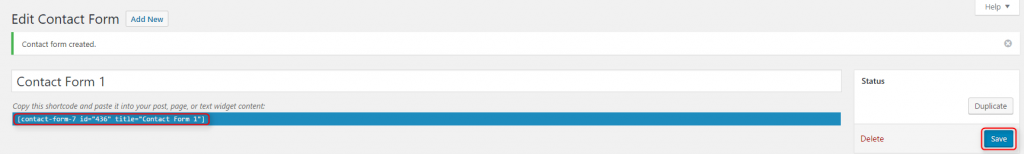
След като зададете контактната форма, от която имате нужда, щракнете върху Запазване. Бутонът се намира в горния десен ъгъл на страницата, подобно на бутона Публикуване при създаване на страница или публикация.
След като запазите формуляра за контакт, под полето за заглавие ще се появи кратък код [shortcode]. При щракване някъде върху синьото поле, в което кодът се намира, той ще бъде маркиран. За вас остава само да го копирате (Ctrl + C; Десен бутон на мишката -> Copy)

Стъпка 4: Поставете краткия код в страницата за контакт
Ако искате да имате специална страница за връзка с нас, трябва да създадете такава. За да направите това, създайте нова страница, озаглавете я „Свържете се с нас“ / „Контакти“ или каквото друго име считате за подходящо. Поставете краткия код в текстовото поле на новата страница. Кликнете върху Публикуване.
Докато се намирате в административния панел, краткият код представлява вашата контактна форма. Следователно, ако искате да добавите текст над или под формата за контакт, трябва да ползвате кода за ориентир.
Проверете дали резултатът е това, което очаквате.

NB! Цветът на формата за контакт ще бъде същият като основния цвят на вашата тема. Начинът, по който ще бъде представена тя, също зависи от темата, която използвате.