Стъпка 1: Изберете къде точно искате да добавите изображението/носителя
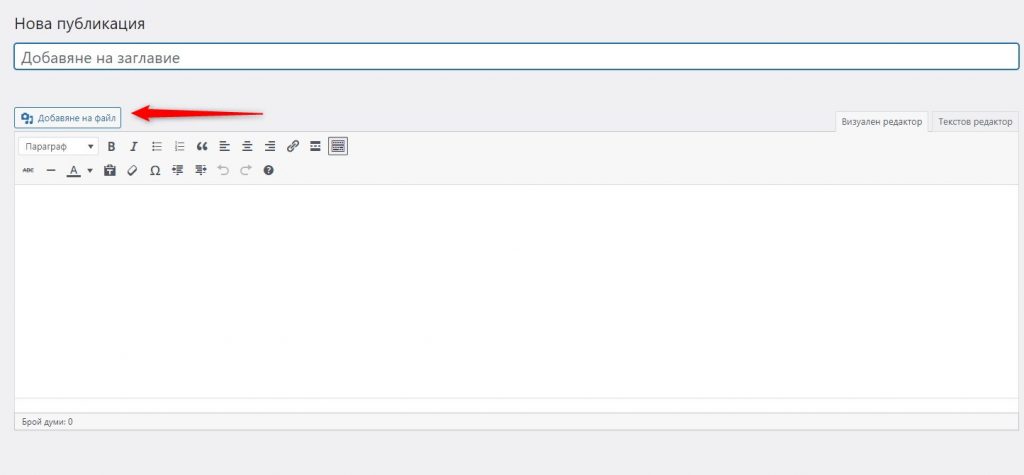
Също както и Гутенберг редакторът, класическият такъв също е WYSIWYG – What You See Is What You Get. Тоест, това, което виждаме в редакторът ще бъде същото като това, което ще видим и в сайта си. Разбира се „същото“ в случая е разтегливо понятие, тъй като във front-end-а няма да можете да редактирате, разстоянието, на което се разпростира текстът, а следователно и изображенията би могло да е различно от това в WYSIWYG-a, а също така и шрифтът и размерът на буквите също. Въпреки това WYSIWYG концепцията е далеч по-близка до крайният резултат от, да кажем, писането в HTML кода. В този смисъл, това, което виждаме, наистина ще е същото като резултатът.
Именно поради тази причина, при поставянето на изображението, бихме могли да посочим с мишката къде искаме то да се появи.
NB! Дори да не сте уцелили точната позиция или да решите в последствие да я смените, можете да направите това, като натиснете с мишката върху изображението и задържайки го приплъзнете към позицията, която сте му отредили.
Стъпка 2: Щракнете върху бутона Добавяне на файл
От лявата страна, между заглавната лента и прозореца за публикуване на съдържание, има бутон, който казва Добавяне на медия. Кликнете върху него.

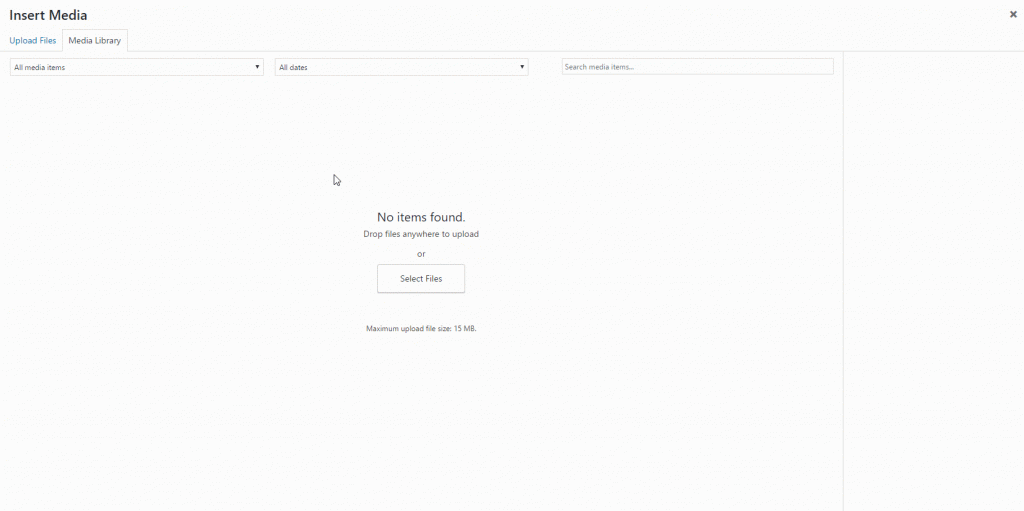
Ще се отвори прозорец. По подразбиране WordPress показва медийната библиотека (което е мястото, където ще можете да видите всичките файлове, които сте качили). Изберете Качване на файлове.
Остава само да посочите файловете, които искате да качите в сайта.

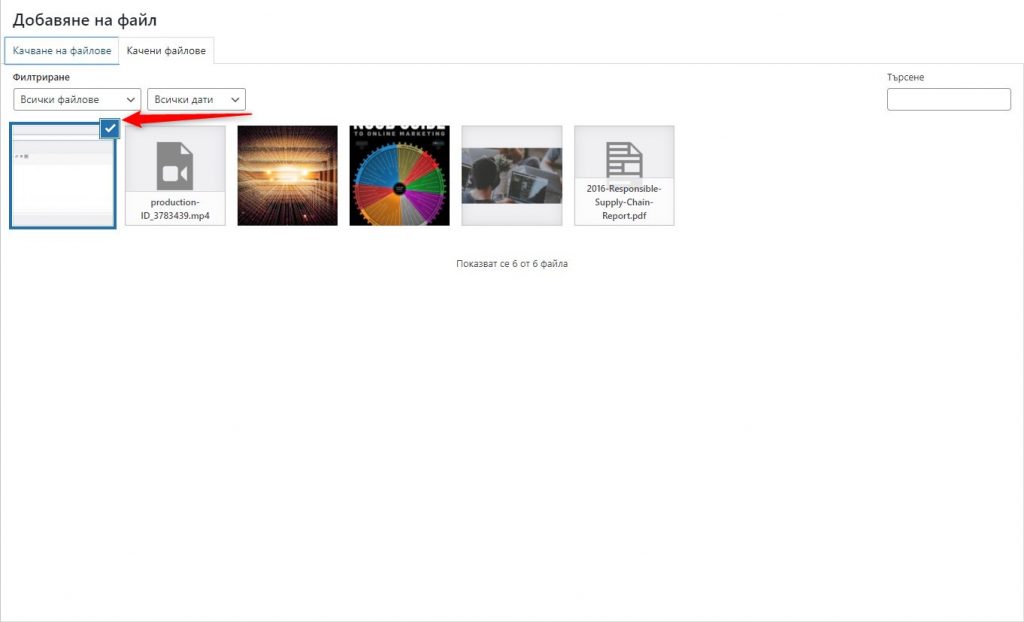
NB! Ако пожелаете, можете да качите няколко файла едновременно. Това не означава, че трябва да ги поставите едновременно в публикацията или страницата, върху която работите в момента. Преди да натиснете бутона „Вмъкване в публикацията„, намиращ се в долния десен ъгъл, ще забележите, че качените току-що изображения (или други файлове) са маркирани по този начин:

Ако искате да вмъкнете само едно изображение, маркирайте само него. В противен случай, можете да вмъкнете всички файлове едновременно и в последствие да ги разпределите по местата им в публикацията.
Стъпка 3: Конфигурирайте детайлите на избраните изображения
Има три неща, на които трябва да обърнете внимание, когато качвате изображение. Те са:
- Alt tag – Това ще чуят потребителите на екранен четец, когато програмата се опита да им „прочете“ изображенията. Освен това търсачките не разбират изображения и четат Alt таговете, за да разберат съдържанието им.
- Title – Когато потребителите на вашия сайт задържат курсора на мишката върху снимката ще могат да прочетат това заглавие.
- Caption – Както и във вестниците и списанията под всяка снимка имаше някакво обяснение. Caption надписът ще се покаже по сходен начин – текст с дребен шрифт, намиращ се точно под изображението.
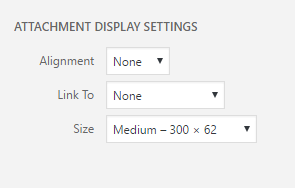
Освен основните три, можете да настроите и:
- Alignment – Изберете как да подравните изображението в съдържанието си. Имайте предвид, че в различни теми това може да изглежда различно.
- Link To – Ако прецените, можете да направите изображенията „кликаеми“, тоест да са линк към друга страница или друг сайт. Например към сайта на създателя на изображението.
- Size – WordPress създава множество копия на изображенията, които качвате в различни размери. Изберете дали искате във публикацията да се покаже миниатюра, изображение със среден или в пълен размер.

След като сте направили всички настройки, кликнете Вмъкване в публикацията.